

However, they use different backend frameworks to construct the web page markup. Responsive Site Designer.ĭetermining which one is better for you comes down to how you want to build your site as there are many frameworks out there like our Coffeegrinder, Bootstrap and Foundation each with their own strengths. Responsive Site Designer (RSD) Foundation Framer (FF) Bootstrap Builder (BB) All three of these apps have an almost identical front-end workflow. You can also find a brief comparison between the two apps here (Bob posted this on June 20th down below): Foundation Framer vs. Each theme is built using HTML5 and CSS3 web standards, so you can make any. If you are not familiar with Foundation, you can learn a bit more about that framework here at. You can apply an innovative, responsive theme to your form (or use a standard one).

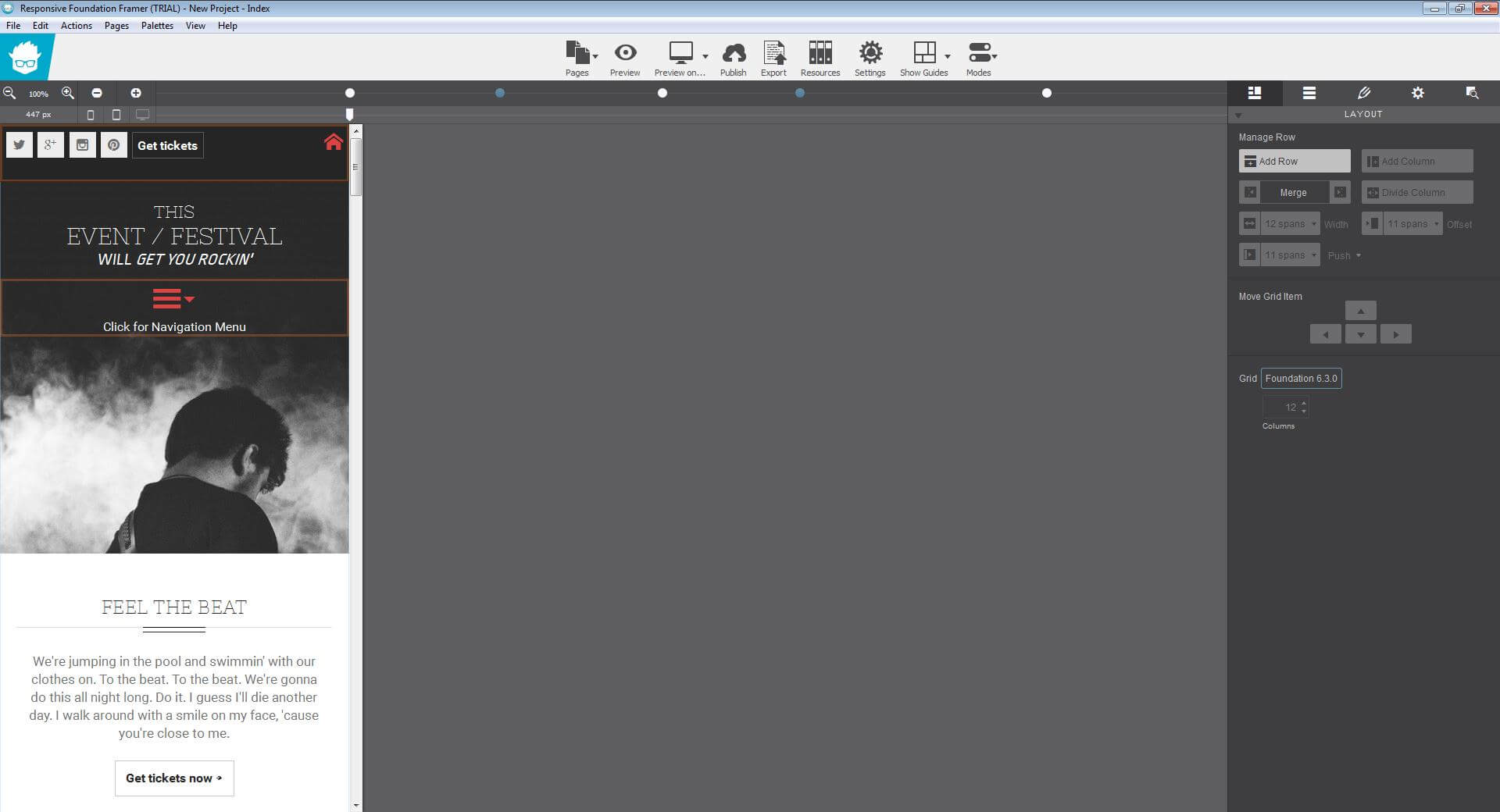
Why do people think RSD is getting replaced!įoundation Framer is specifically targeted for people that want to build a responsive website using Zurb's Foundation framework. Am I correct in assuming this? Or should I have not bought RSD and held out for FF? Thank you. It is constantly updating its versions so your project becomes more productive. Foundation is mainly used by business companies. It is an advanced CSS framework and web developers use it for its huge customization settings, being lightweight, having a strong grid system. $189, I would like to assume that RSD has *far* more functionality than FF. Foundation is an open-source project designed in 2011 by ZURB.

Is foundation framer going to replace RSD? Given the difference in price, $59 vs.


 0 kommentar(er)
0 kommentar(er)
